ui设计相关知识有哪些(学习UI设计需要构建哪些知识体系)
1.什么是UI设计?
《百度百科》中对UI设计作了这样的定义:“UI即User Interface(用户界面)的简称,UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计。”
用户界面(User interface) ,用户界面是一个比较广泛的概念,指人和机器互动过程中的界面,以手机为例,手机上的界面都属于用户界面。我们通过这个界面向手机发出指令,手机根据指令产生相应的反馈。设计这套界面视觉的人称呼为UI设计师。
我们一般所说的UI设计多指UI视觉设计,主要负责APP、Web、H5等页面的色彩、布局、icon、字体方面的设计工作。但随着互联网的不断发展,纯视觉的工作已经开始日益减少,行业要求UI设计师也要懂点交互设计和产品方面的知识,即懂用户体验设计(User experience),国内称UE,国外叫UX(全栈设计师甚至要懂代码)。UI设计最后产出物是高保真视觉稿+页面标注+切图。
出于成本考虑,有的中小型公司和初创型公司也会让UI设计师负责一些平面类的设计,如:海报、宣传册、LOGO等。所以,UI设计师如果会平面设计或手绘则是加分项,但不是必须项,不会也不用担心。
UI设计是近年来关注度非常高的一个行业,UI设计师也是引发了很多人的关注。UI设计主要是图形设计和交互设计。图形设计就是传统意义上的美工,以前UI设计不受重视,所以美工地位不高,现在随着UI设计的兴起,美工也被称为UI设计师。其实UI设计师不是单纯意义的美术工人,而是软件产品的“外形”设计师。交互设计主要设计软件的操作流程、树状结构、操作规范等。
在这个颜值当道的年代,UI设计师的水平高低直接决定了互联网产品(不伦手机还是PC)的颜值。撇开产品的质量,用户接触产品的第一印象,就是UI设计师的杰作,对于很多受众来说,一旦产品的颜值/第一印象达不到标准/审美,那下一步就是直接拜拜了。
一个好的UI设计师,能给予产品一张标致的脸,能赋予有趣的灵魂新的价值,所以说UI设计绝不是打杂美工。
2.UI设计师的分类:
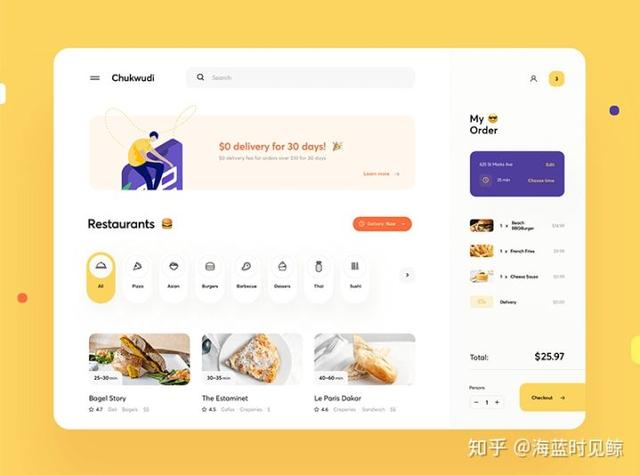
在PC端从事网页设计,我们称呼WUI(Web User Interface)设计师或者网页设计师。PC端UI设计,也就是电脑用户,界面指的就是电脑上的操作界面。像电脑版的QQ,微信,PS等软件和网页的一些按钮图标等,都属于PC端UI设计。
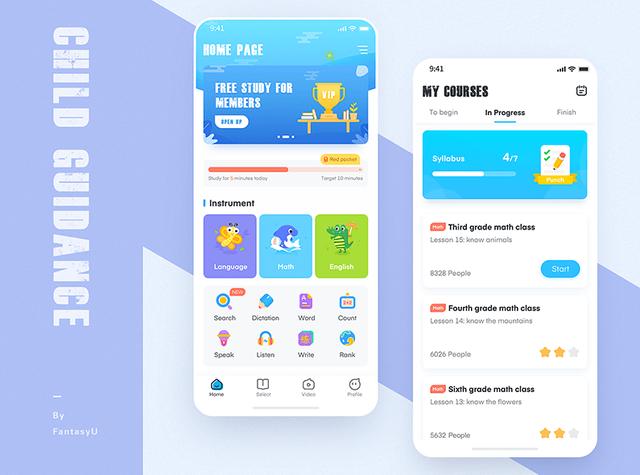
在移动端,从事移动设计的称呼为GUI(Graphics User Interface)设计师,因为移动端会有大量图形用户界面设计。也就是说手机上的所有界面都是移动端UI设计。比如微信聊天界面,QQ聊天界面,手机桌面,手机上看到的所有图标界面点了后会有反应都可以理解成移动端UI设计。
另外还有游戏UI,和其它UI ,比如像VR界面、AR界面、ATM界面、一些智能设备的界面,比如智能电视、车载系统等等,用户较少,但又需要,未来有可能很火,有可能保持现状。
3.学习UI设计需要学习哪些软件?
软件的掌握是一种硬技能,不管我们有多好的想法,都需要好的软件掌握来实现。我们需要掌握软件的基础操作,例如Photoshop中的形状工具、钢笔工具、文字工具、图层样式 。也需要了解曲线、色阶这部分图像调整功能。下面介绍一些在UI设计中常见的软件。
Photoshop:是一款老牌像素处理软件。主要处理以像素所构成的数字图像。在图像、图形、文字、视频、出版等各方面都有涉及。各种设计行业图形处理都会用到Photoshop,可以满足UI界面设计的日常需要。
Illustrator :是矢量软件,广泛应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等。在处理一些及其复杂的图形路径时候,可以考虑使用Illustrator ,也有设计师所有的图标在Illustrator 中完成,然后连接嵌入到Photoshop。
After Effects:现在扁平化设计成为主流,所以动效设计成为不可或缺的一部分。可通过这个软件设计动效平滑切换界面。
Axure RP:是一个专业的快速原型设计工具。让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
4.学习UI设计需要构建哪些知识体系?
首先我们要知道在实际工作中“UI设计师主要是做什么事儿?”
APP界面设计(IOS和安卓)、网页设计、banner设计、H5界面,这些都必须熟练掌握,也都是重中之重。
经过对设计知识的重新梳理,我将所需要掌握的基本设计技能归纳为以下几点:
色彩:需要理解色彩的基本原理以及配色方法。色彩很难把控,因为它很容易被过度使用。如果,你还是一个初学者,那么尽可能使用柔和的色彩,仅在需要强调的地方使用更醒目的色彩。
字体与排版:文字往往占据整个设计内容超过80%的区域,所以理解如何使用正确的字体和排版方式非常重要。请将内容的清晰易读作为你定义字体和做排版的首要目标。
动效:动效能够显着增强一个应用的用户体验。他们能使你的应用更有生气和迷人,前提是你所设计的动效快速、流畅,并且是符合用户预期的。
图标:优秀的图标往往与我们每天见到的事物紧密关联,比如 相机、垃圾桶、云等等,能让人一眼就识别出它所代表的功能。因此,使用那些具有良好辨识度的图标,避免让用户产生混淆。
UI要掌握的知识技能确实很多,但是你要是把顺序搞错了,你将浪费很多时间,走很多弯路。
先从网页设计开始,同时学习平面设计的基础(三大构成,排版配色等)。然后再过度到APP,这样你会相对容易很多。
图标之类的平时也需要多画画,特别是布尔运算要熟练掌握。图标这些可以让你对软件操作更加熟练,对图形的把握更加准确。能够根据产品的特点自己绘制一套符合产品个性的原创小图标。
审美必须长期去培养,做的东西丑,主要是审美差,多看看优质的设计案例,多整理个人素材库,看到好设计及时收藏归类。审美提升这个过程是比较漫长的,只能多看、多分析。累积到达一定程度,会豁然开朗,立马开窍的。
界面设计是最重要、也是最难掌握的。需要多花心思去分析需求,提炼信息,合理的布局排版,遵循交互逻辑,避免犯错。
banner设计要加强练习,保证信息传递准确的前提下,提升设计形式感,包括文字的变形组合,色彩的搭配,背景氛围的烘托。这是设计师日常工作中非常重要的一部分。
当你能轻松的设计出合格的界面了,接下来再搞搞AE小动画,Axure原型等等。记住,一定要抓重点,界面设计是最核心的。
你一定要做出拿的出手的成套的作品,并且要对自己做的东西有一个深刻的理解,要说的上来为什么要这样去设计。
5.UI设计师的基础修养
大局观
在进入一个未知的领域前,必须先了解这个领域的架构,待有了比较全面认知后再深挖,这其实也是大学专业课程设置的思路,先学习一门导论课,了解基本概念,再进入细分领域。同理UI设计,先对整个行业有总体认知,再去学技法层面的内容、规则,慢慢把知识库填充完整,这样,在学习前,就能做到心中有数。
知识和技术基础
如果说程序员一天中大部分时间都在当码农,那么设计师的时间都留给了Ps和AI这种图片处理软件,而这些也正是“美工”称呼的来源。娴熟的技法,是完美展现设计作品的必备条件,作为UI设计师,掌握这些常用软件也就成为了人人都会的基本功。
绘画基础
有人以为,设计师只要去图库网站找一些素材,借助工具进行修饰即可(这就是真美工了),借鉴固然是一种能力,但当你的技法娴熟到一定程度,就可以尝试创作,在知识和技法的积累上创作属于自己的作品。
各平台设计规则
iOS、Android、WP、Windows、Mac OX各个平台都有自己的设计规则和偏好,在移动端,连每款机型的分辨率、状态栏高度、导航栏高度、图标尺寸、字体、颜色值都有严格的规定。遵守这些规则也是业内的一些最基本的规矩了。
理解能力
产品经理常常会直接发需求文档给设计,能读懂产品文档、快速分析需求,定位出风格、色调、元素,最后迅速把产品需求视觉化,就是产品经理们最爱合作的设计师了。当然,与之相对的沟通能力也非常重要,千万不要发展成产品经理和设计师互杠互怼的情况。
6.UI设计师的进阶修养
个人审美能力
为什么我们总喜欢发现新的事物并趋之若鹜?读与设计是来说除了应用本身生产的优质内容外,设计感是很重要的一点,那什么是设计感呢?投射到设计师身上,大概就是设计师自身的审美意识了和认同感了。
至于审美意识要如何培养、提高,日积月累地浏览、学习、反复思考、琢磨,一千个人心中有一千个哈姆雷特,相信每个人的积累也会诞生出不同的东西。
用户体验
除了设计界面的UI设计师之外,互联网公司会专门设置专门的用户研究中心来处理用户体验的种种问题。但对于一个互联网产品的视觉设计,懂产品,懂用户,才能诞生出大众喜爱的产品设计。
交互设计
很多人分不清交互和UI,UI主要做的是图形用户界面,也可以称为GUI设计师;交互设计主要做处理点事人机互动的界面,任何与机器打交道的过程,都需要交互设计师来参与。
但坦白说,现在的App中,有多少操作能把UI和交互完全清楚地剥离开来呢?一个好的产品,需要美观的界面和顺滑的交互,也就离不开设计师两种能力的相辅相成了。尤其现在,设计趋向扁平化的时期,只要遵循设计规范,交互设计甚至能出了设计稿后直接给开发去实现,单纯UI设计的存在感日益弱化。
代码能力
这几年互联网产品最火的推广方式是什么?
自然是H5!
那么如果一个设计师既能做好设计,又能完善布局前端代码,那么只要有一个简单idea,经过你的手就能完全实现。这种复合型人才会是多少公司争抢的对象呢?这就得看你个人能努力到哪一个程度了。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com