怎么制作极简线条logo(用网格分割做出拼贴万花筒效果LOGO)
各位条友们晚上好,今天给大家讲解下面这个logo的做法。

该logo为群友投稿,版权归原作者所有,本文只探讨做法。
老规矩,观大思法~我又发明了一个新名词,哈哈哈哈~经常看我文章的狗子们应该都知道它的意思吧(手动狗头)。

30秒时间过去了…OK时间到,其实这个logo的风格就是今年比较流行的拼贴或者说叫万花筒,如下:

这种logo的形式感很强,能营造出向外扩散的动态美,适用行业也非常广泛,毕竟抽象型的logo,寓意咋说咋有,哈哈哈哈。扩散形式可以是对称也可以是非对称,而我们今天讲的这个图形就是完全对称的形式,既然是完全对称,那就好办了,我们只需要做出四分之一的造型,剩下的靠复制 翻转就能拼成一个完整的图形了,如下:

第一步:建立网格规范
我们首先找到矩形网格工具,如下:

左键点击画布,弹出窗口,建立一个4X4的网格,参数如下:

这里我定义网格中的两条线分别为a和b,如下:

然后以a和b为参考,分别向其两侧复制出2条等距的线,如下图橙线所示。

至此,我们的网格就做好了,橙线的用途后面你就知道了。
第二步:以网格为依据,画出所有图形
说是所有,其实数量没那么多,只需要确定下面这4个图形即可,其中D是负空间图形。

下面我们一个一个来解决。
图形A
以九宫格画出一个正方形,然后点击正方形左上方的锚点,导个最大的圆角,就得到了四分之一圆,也就是图形A,如下:

图形B
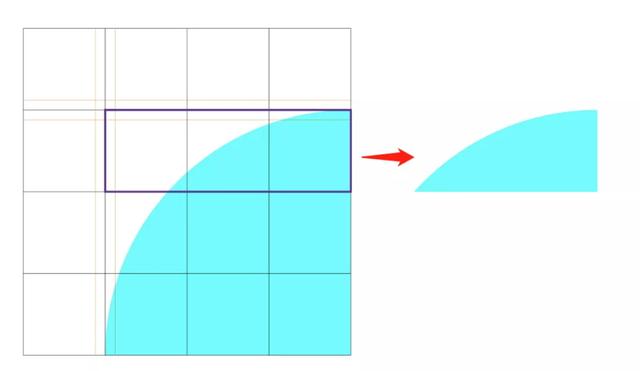
首先我们将图形A原位复制粘贴(ctrl C,ctrl F),然后画一个高1格,长3格的矩形(下图中紫色边框),同时选中矩形和图形A的复制,取二者的交集,就得到了右侧的图形,如下:

将交集图形向左平移一格的距离后,再次将图形A原位复制粘贴,并将其等比放大到正好与红色格子右上角的锚点相交(经测试,大小为172.35px),相交的位置如下:

然后取二者的交集,就得到了图形B,看下动图操作。

图形C
画一个正方形,和格子大小一致,然后继续原位复制粘贴图形A,将其等比放大到和下图中的这两个红点相交,红点的位置其实就是橙线和网格线的交点。

经测试,尺寸是234px,看下轮廓图:

然后再取二者的交集,我们就得到了图形C,如下:

图形D
先画一个白色的正方形,正方形的左边和上边是跟网格线对齐的,如下:

继续原位复制粘贴图形A,将其等比缩小到86px(这里的数值不需要固定,无非影响的是负空间的大小),再减去它和正方形的交集,就得到了图形D,看下动图。

啊~历经千辛万苦,ABCD四个图形终于都做好了,紧接着我们复制图形B,将其顺时针旋转90°后再水平翻转,把它放到图形C的下面,如下:

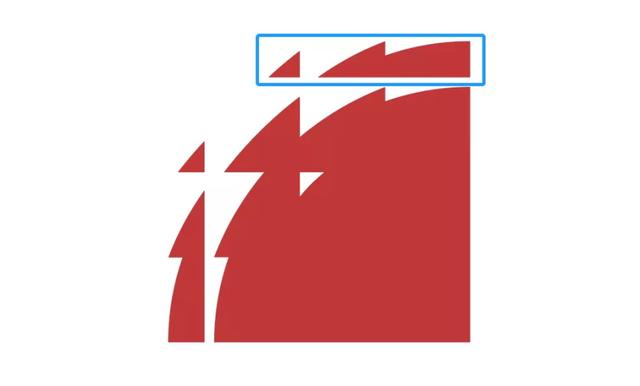
接下来我们做下面这个部分。

这一块儿造型是不是有点儿熟悉?仔细观察,其实它们就是图形ABC的一部分,只不过下面被切掉了,不信你看。

所以这一步怎么做,不需要我说了吧?
这一块儿做好后,再复制一份,同样也是旋转 水平翻转,放到左边,图形的右边界和橙线对齐,下边界和网格线对齐,如下:

至此,我们所有的图形都做好了。
第三步:完璧归赵
具体步骤我就不说了,文章开篇的时候已经把思路说开了,剩下的交给大家吧。哦对了,别忘了把图形D(负空间)减掉哦,如下:

好啦,今天的小案例就讲到这里~
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






