ps制作三角形详细教程(我的PS我做主之制作错位三角形UI图标)
第一步,我们新建一个画布,画布大小根据自己定,然后在工具栏找到自定义工具,找到正三角形工具。


第二步,我们画出一个正三角形,填充物,描边1像素,使用黑色。

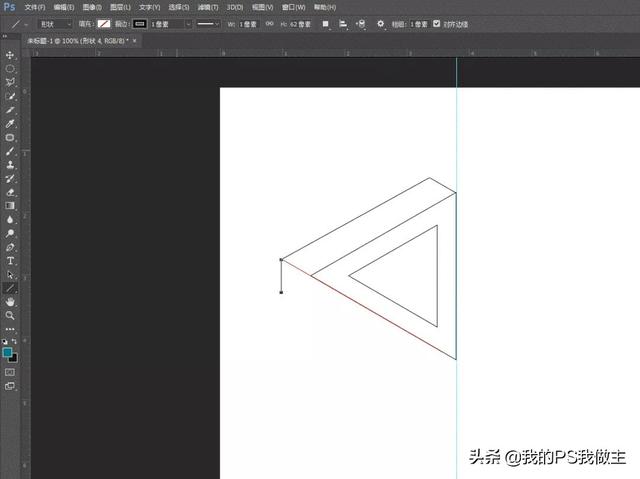
第三步,我们按ctrl t旋转,把其中一个边竖起来,这里要是做不太好的,我们可以拉参考线,快捷键是ctrl r,然后就出现在两侧了,到时候鼠标拉出来就可以了。

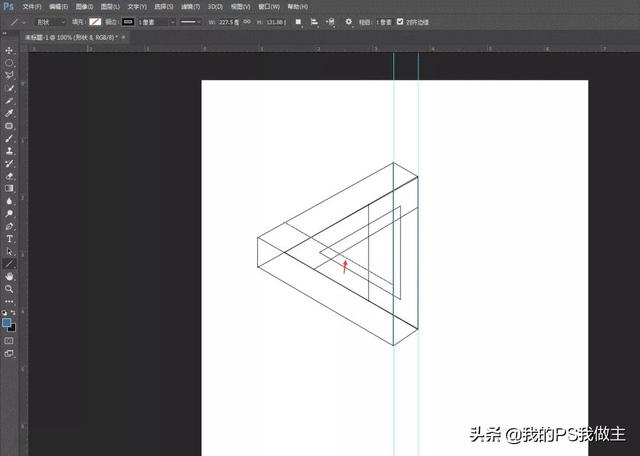
第四步,因为这里涉及好多平衡线,所以为了做出更好的效果,我们自己用直线工具绘制一个参考线,如图,红色的线条就是我们做的参考线。

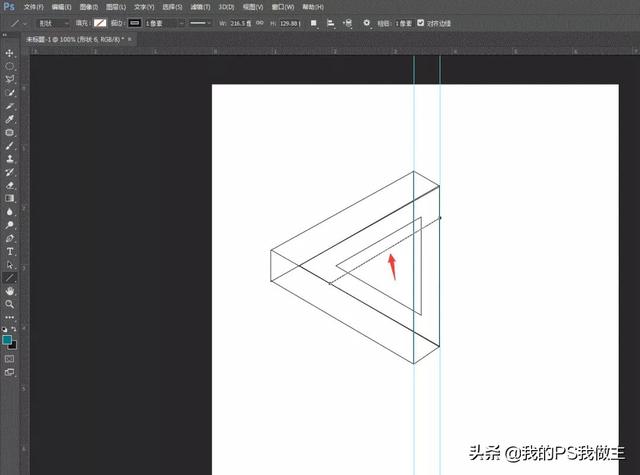
第五步,我们把参考线移动到最上面的点上,这里要注意的是参考线角度不能变,然后我们按照参考线的位置,拉出一个小直线。

第六步,这个直线绘制完,我们进行下一个直线,因为要达到平衡,所以绘制的时候,这些都要注意下,图中标注的1和2代表两条直线,而这两条直线要达到平衡,并且结点要再平衡的时候,对齐。

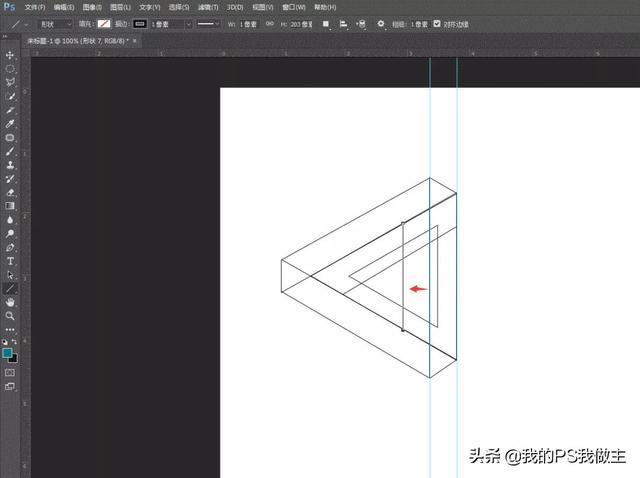
第七步,我们继续绘制直线,只不过这次是垂直的竖线。

第八步,我们继续绘制平衡线,记住这里结点也要对齐。

第九步,我们继续绘制把剩余的结点链接到一起。
第十步,我们把原本绘制的三角形的图层小眼睛关掉,看看效果图,这时候我们会发现我们要的其实就是这种类似三角形的形状,然后我们把这些可见的图形进行ctrl e合并。

第十一步,处理完之后,我们再把第一步绘制的三角形的小眼睛打开,然后进行再次复制,这里的线条比较多,所以可能会有些乱不能理解。。不过今天的教程做的就是颠覆你空间的感觉。。啊哈哈~~

第十二步,接下来我会更新多个步骤,每条线都会有指点,各位小伙伴绘制的时候要注意的是结点问题和平衡线问题,这里注意好了便没有什么大问题了。




第十三步,这里说明一下,这个错位三角形的绘制都是借助这个正三角形绘制的,并且平衡点一定要找好,接下来看步骤。

第十四步,这里图形绘制完毕,接下来就是回到最开始的三角形图层,把它的小眼睛再次关闭,随即把剩余的图层全部合并栅格化,然后可建立选区把多余的线条删除(怎样建立选区使用什么工具这个就不用我说了吧)


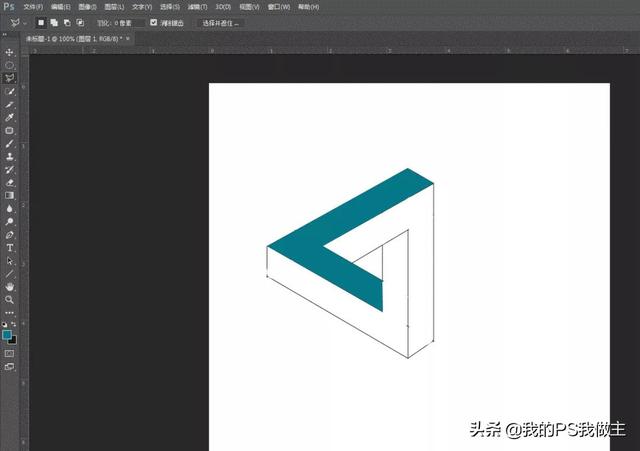
第十五步,绘制到这里,基本是成型了,剩下便是填充颜色,这时候我们要借助多边形套锁工具进行绘制选区(使用什么工具不重要,主要是能建立选区就好,如果大家能用意念建立选区的话我也不反对,不过你得教教我)




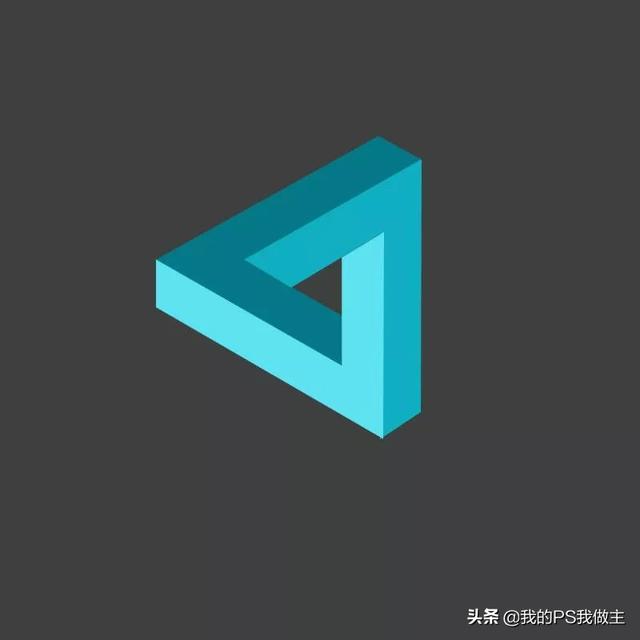
第十六步,步骤到这里,今天的错位三角形基本就完成了,剩下便是我们取消选区,然后把原本绘制的图形的小眼睛关掉,接下来再换个背景色,ok,一个错位三角形出来了,下面我们来看看效果图。然后保存导出发朋友圈那什么去吧,去把那谁的三观颠覆吧!我的PS我做主!

提要
- 新建画布,使用自定义工具,找到正三角形工具
- 建立参考线,给三角形添加需要的线条并删除多余的线条,还需要注意的是线条该平行的平行该垂直的垂直
- 建立选区填充颜色,需要注意选区与线条需要重合
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com