wps表格制作销售 WPS表格自动绘制像素风格营销宣传海报文档
原图

像素化原图
WPS表格(类Excel)效果,这不是贴图哦

最终效果
操作流程- 分解图片为BGR数值的二维数组化的CSV
- 将二维数组的CSV导入数据,数据-导入-选择数据源-分隔符号-逗号-完成
- 插入脚本,开发工具-WPS宏编辑器-复制粘贴下面脚本,根据1步骤获取的图片宽高修改(修改img_width与img_height)
- 运行脚本自动填充颜色
注意:色调一定要尽可能少,不然容易爆WPS单元格样式限制,越少越好!
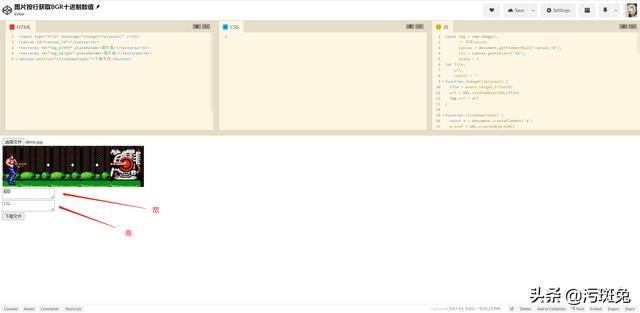
第一步:分解图片,我写了个简易工具,链接在CodePen上,可以直接用。
Attention Required! | Cloudflare

使用方式很简单,1这里选择目标原图,要求宽度小于676像素(因为超过ZZ列,太多了,必然挂掉);2这里是图片的宽度;3这里是图片的高度;4这里是下载图片颜色数据源文件。
这里的2、3、4的数据都会用到,不要下载数据源文件后就关闭页面。
第二步:将数据源文件通过WPS表格的导入功能导入到一个新建的表格中。
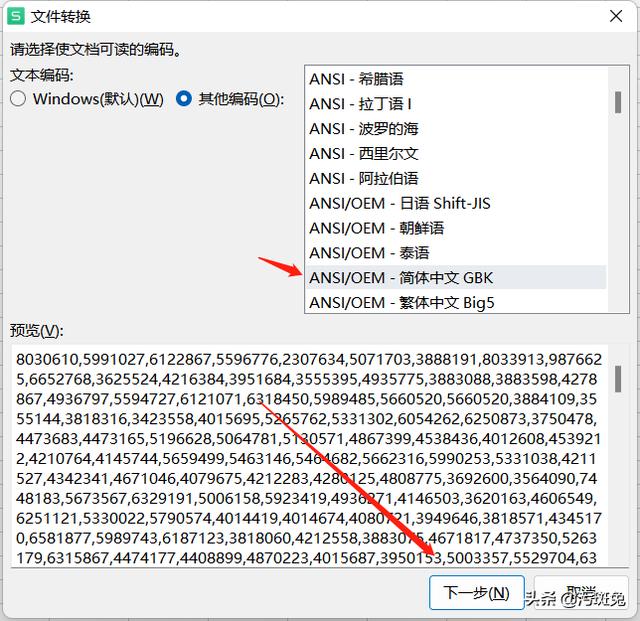
选择导入。

选择导入
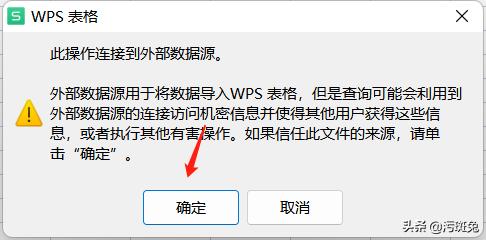
弹窗点确定。

弹窗点确定
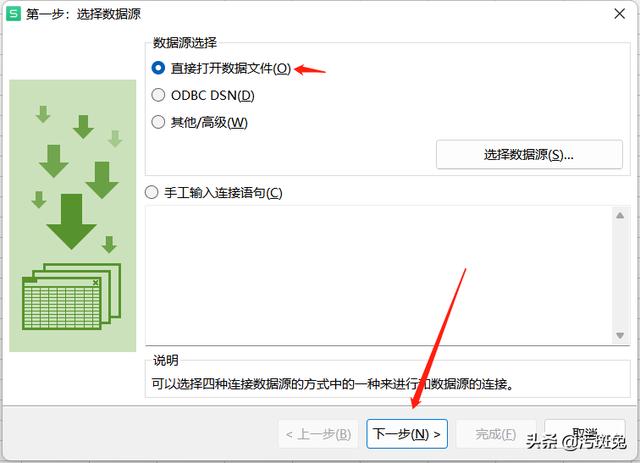
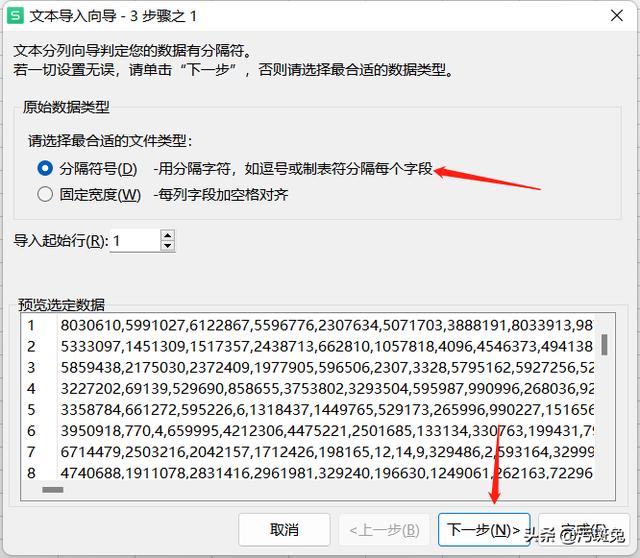
选择直接打开数据文件并下一步。

选择直接打开数据文件并下一步
选择刚刚下载的source.txt文件。
继续按图选择。

继续按图选择
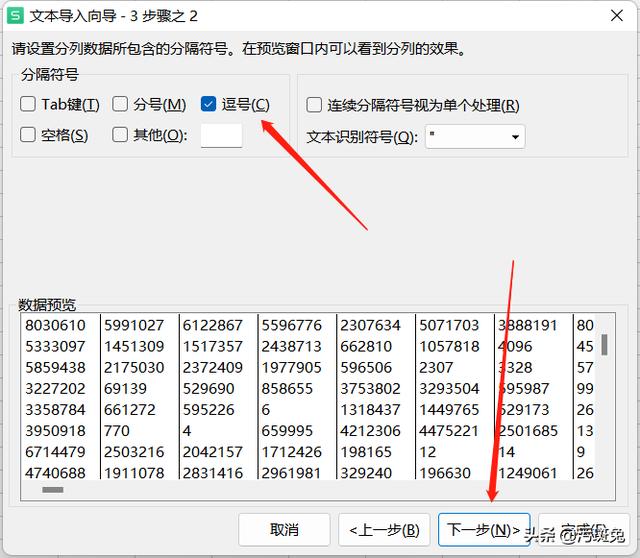
选择分隔符。

选择分隔符
逗号,下一步。

逗号,下一步
完成导入数据。

完成导入数据
最后完成时候,注意目标区域是不是A1,不然会偏移,如果不是可以关掉鼠标点击A1或这里手动改成如图的内容然后完成。
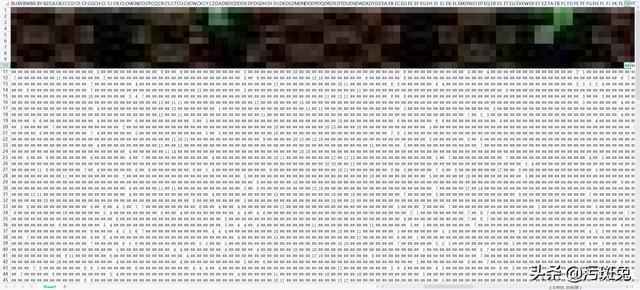
此时表格变成了由BGR颜色值(WPS的表格JS宏用的是BGR色值)排列的表格。

色值组成的表格
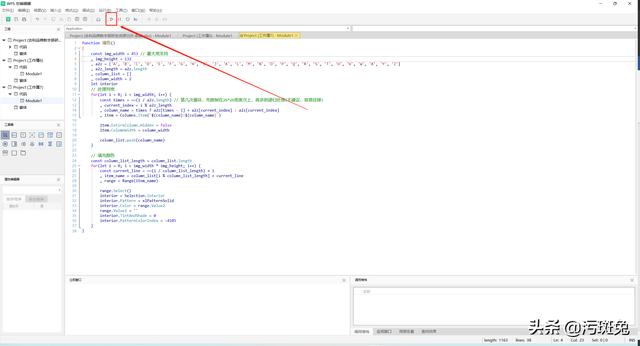
第三步:插入脚本。
选择JS宏编辑器。

选择JS宏编辑器
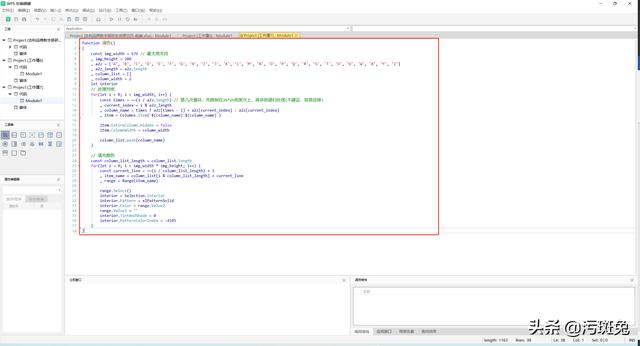
将下面的代码复制到弹出来的编辑器框内。
function 填色()
{
const img_width = 676 // 最大宽支持
, img_height = 200
, a2z = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']
, a2z_length = a2z.length
, column_list = []
, column_width = 2
let interior
// 处理列宽
for(let i = 0; i < img_width; i ) {
const times = ~~(i / a2z.length) // 第几次循环,先限制在26*26宽度次上,再多则递归处理(不建议,容易挂掉)
, current_index = i % a2z_length
, column_name = times ? a2z[times - 1] a2z[current_index] : a2z[current_index]
, item = Columns.Item(`${column_name}:${column_name}`)
item.EntireColumn.Hidden = false
item.ColumnWidth = column_width
column_list.push(column_name)
}
// 填充颜色
const column_list_length = column_list.length
for(let i = 0; i < img_width * img_height; i ) {
const current_line = ~~(i / column_list_length) 1
, item_name = column_list[i % column_list_length] current_line
, range = Range(item_name)
range.Select()
interior = Selection.Interior
interior.Pattern = xlPatternSolid
interior.Color = range.Value2
range.Value2 = ''
interior.TintAndShade = 0
interior.PatternColorIndex = -4105
}
}

代码复制到弹出来的编辑器框内
这里需要修改一下图片的宽高,这两个值从刚刚上传图片的那个网页那里拿。

图片的宽高
拿到后,分别修改上面贴过来的代码中这两个地方。

修改代码的宽高
点击运行。

运行脚本
这里注意,运行可能会导致你的WPS有卡住的现象,稍等即可。
如果电脑性能比较好,可以看下当前的表格状态,会看看正在慢慢地刷表格(看到乱码不要慌,等着即可)。

渲染中
这个demo的魂斗罗,我的设备大概30s左右就搞定了。

最终效果
如果比较大,可以手动右下角的缩放看最终效果。
现状和建议
现状:
这个就是在浏览头条时候发现有类似的东西,就自己花了两小时研究了一下WPS表格的JS宏以及相关的图片颜色处理。
所以对宽度的限制,以及跨好几个地方的衔接都还不完美,看情况是不是有空在优化优化吧。
建议:
不要用上面这种几百宽高的图片来渲染,实际应该使用对比度很高,使用实际色值比较少的精美的专用像素图片来弄(这样图片的宽高实际上并不大)。
这里只是弄弄可行性玩玩而已。
至于真正到了专业运营人员手中会怎么玩,天晓得。
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com