html 表单基础(Web前端开发基础知识)

表单
什么是HTML表单?
表单form是网页获取用户输入数据的一种方式,如图:
表单
表单中通常包括各种输入框、文本标签、提交按钮等。
1、一个简单的表单首先要有一个form标签,其他表单控件放到from标签中,第一个是label标签用来描述后面的文本框中需要输入什么内容,然后是一个input标签,type的值是text表示是一个文本框,然后也是一个input标签,type的值是submit,表示是一个提交按钮,当然想要真正的提交数据还需要一些额外的属性。
<form action=""> <label for="">学生姓名</label> <input type="text"> <input type="submit" value="保存"> </form>
2、form标签不但包含所有的表单控件,还会告诉浏览器当你提交表单的时候要把表单数据发送到哪里,以及使用什么方式发送。<form action="login.php" method="POST"> </form>
action属性指定表单数据要发送到哪个服务器脚本上,例如这里发送到login.php ,method属性指定服务器发送的方式,有post和get两种方式,在表单当中常用post。
3、for属性和id属性label标签for属性的值应该和input标签中id属性的值一致,这样这两个表单控件就会被关联起来。如下,这里将label关联到input上。
<form> <label for="student_name">学生姓名</label> <input type="text" id="student_name"> <input type="submit" value="保存"> </form>
for属性
当我们点击文本标签"学生姓名"时候,文本框会自动获取输入光标,等待用户输入数据。
4、input标签的type属性type属性决定input标签显示成什么样子,type属性种类很多,如下:
<form> <input type="text"> <input type="checkbox"> <input type="radio"> <input type="file"> <input type="password"> <input type="submit"> <input type="reset"> </form>
5、文本区域input文本框标签可以接受少量的单行文本,textarea标签可以接受用户输入的多行文本,如下,和input标签不同,textarea标签必须有开始标签和结束标签。
<label for="summary">总结</label> <textarea id="summary" cols="30" rows="10"></textarea>
文本区域
6、下拉列表使用select标签和option标签创建下拉列表
<select name="" id=""> <option value="">男</option> <option value="">女</option> </select>
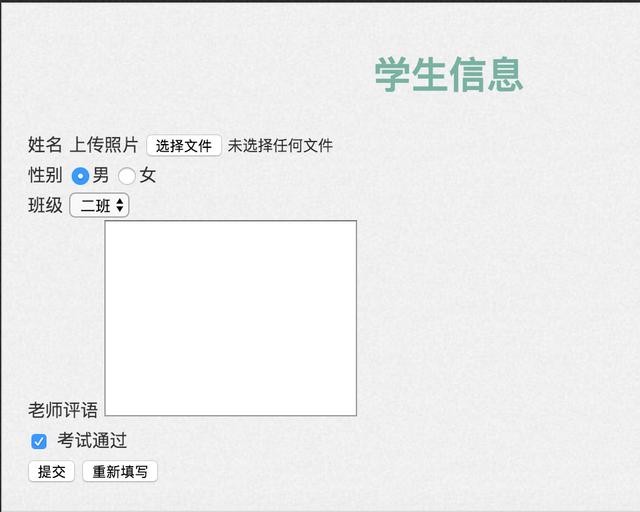
综合示例:<h2>学生信息</h2> <form action="success.html"> <label for="student-name">姓名</label> <input type="text" id="student-name" value=""><br> <label for="photos">上传照片</label> <input type="file" id="photos"><br> <label for="">性别</label> <input type="radio" name="gender" id="male" checked><label for="male">男</label> <input type="radio" name="gender" id="female"><label for="female">女</label><br> <label for="">班级</label> <select name="" id=""> <option value="">一班</option> <option value="" selected>二班</option> <option value="">三班</option> <option value="">四班</option> </select><br> <label for="teacher-comments">老师评语</label> <textarea name="" id="teacher-comments" cols="30" rows="10"></textarea><br> <input type="checkbox" id="pass" checked> <label for="pass">考试通过</label><br> <input type="submit" value="提交"> <input type="reset" value="重新填写"> </form>
html表单
每天进步一点点,跟着教头学开发。
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com