ps制作放大镜ui图标(PS绘制时尚大气的马赛克UI图标)
今天作者为大家分享的是PS绘制时尚大气的马赛克UI图标,效果非常好看,主要知识点是图层样式以及渐变的运用,感兴趣的朋友可以紧跟教程一起实操。
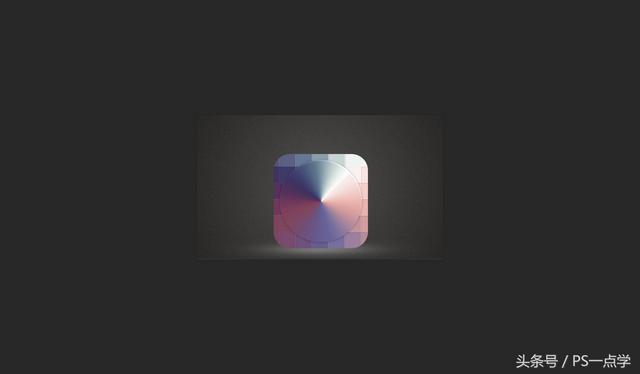
效果预览:

拉到教程最后可提取PSD文件
1、新建600*350PX白色背景画布,鼠标双击图层添加颜色叠加、渐变叠加以及内发光图层样式,颜色叠加里颜色为#262523,其它参数设置如图。



2、新建图层,用白色大号柔边画笔在画布中心点击出白色亮光,Ctrl T将其拉宽压扁,将图层不透明度调整为30%,这里可以根据自己的感觉来调整。



3、选择圆角矩形形状工具,绘制一个230*230PX,半径为40PX,填充颜色为白色的图标。

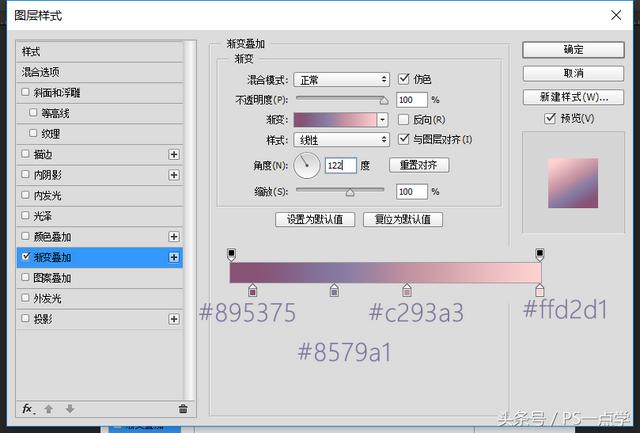
4、选择矩形形状工具,在圆角矩形上方随意绘制一个比其尺寸大一些的形状,因为我们后面会将其转换为剪贴蒙版,鼠标双击为创建的形状图层添加角度渐变图层样式,参数设置如图,右键选择剪切蒙版,然后再右键,将其转换为智能对象。



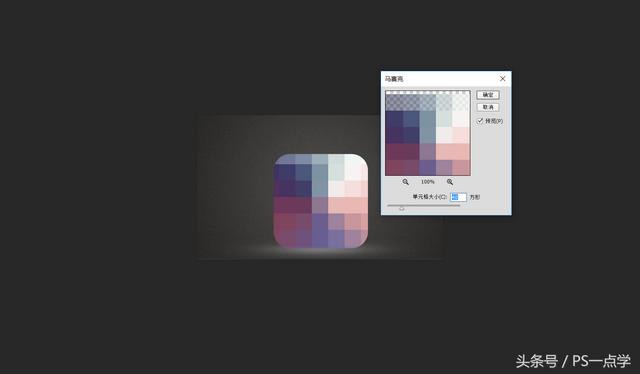
5、执行滤镜-像素化-马赛克进行分块处理,单元格大小为40;Ctrl J复制一层,右键同样转换为剪贴蒙版,然后执行滤镜-风格化-照亮边缘,参数设置如图,将其图层混合模式设置为线性减淡(添加),图层不透明度设置为30%,此时每个格子间都被细线分割开了。




6、将上一步创建的图层Ctrl J再次进行复制。将图层混合模式设置为减去,图层不透明度设置为20%。选择移动工具,按键盘上的方向键将其位置向下方与右方分别移动1像素,这样格子的间隔部分便形成了凹槽的效果。


7、选择椭圆形状工具绘制一个200*200PX的白色正圆,然后鼠标双击添加渐变叠加、内阴影以及投影图层样式,参数设置如图。





8、CTRL J复制一层正圆图层,CTRL T等比例缩放到85%,然后鼠标双击添加颜色叠加、内发光、内阴影以及描边图层样式,参数设置如图。






9、选择文字工具写上自己需要的字,鼠标双击添加渐变叠加、内阴影以及投影图层样式,参数设置如图。





10、CTRL J复制一层圆角矩形图层,这个不需要剪切蒙版,填充调为0,这样我们就可以不受这个图层本身颜色的控制了,然后鼠标双击添加内发光、内阴影图层样式,参数设置如图。到此,作品已全部完成。



同名微信公众号【PS一点学】欢迎订阅,回复“马赛克”提取本教程PSD文件,每天不定时推送图文资讯,认真回答每一个人的提问!
此文为看点(PS一点学)原创内容,特此声明
,免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com






