怎么制作动画mad(5个方法让你入门)
APP设计软件中 Figma 是云瑞设计比较推崇的一个软件,而今天分享的是,5个方法让你入门 Figma APP 了解动作制作,这绝对是这个软件的高阶运用之一,肯定值得您去了解,enjoy!
我喜欢Figma,它是其中的一种工具,从我第一次尝试起,我就知道这里有一些新奇有趣的东西,因为从那以后每次更新它都会变得更好。
作为设计师/开发人员,我总是在设计方面和开发方面都在寻找新工具,我们显然在这两个方面都处在新工具的黄金时代。
自从我第一次尝试以来,Figma已经走了很长一段路。它已经发展成为最有影响力的设计工具之一,它周围还具有插件生态系统和一些新技巧。
不知何故,我看到很多人都在关注其动画功能对Adobe XD,Protopie,UXPin或Principle的关注,所以我决定写这篇文章,让您知道在Figma中这几天有什么可能。
随着我们工具的不断发展,我相信Figma将获得越来越多的功能,并且本文可能在几个月后变得古怪,但这只是当今可能的快照。
在本文中,我将介绍从Figa到复杂的各种向Figma中完成的设计中添加动画的方法,从最简单到最复杂,随心所欲,这是我的命令:
- 方法1:添加GIF
- 方法2:塑身
- 方法3:在Figma中进行简单原型制作
- 方法4:Figma的智能动画
- 方法5:对动画进行编码

我和Noa Shpinat摇摆了Google的TLV校园
本文是我们上个月在Google For StartupsTLV校园中进行的一次研讨会的结果,当我们进入动画部分时看到人们的脸上的反应真是令人鼓舞。
此处显示的所有示例均与Peanuts Studio的Noa Shpinat和Figma的当地社区负责人Ido Zaifman合作完成,非常感谢双方。
方法 #1: 添加 GIFGIF是在Figma中添加动画的最简单方法,您可以像其他任何图像文件一样拖放GIF,当您进入Present模式时它将自动播放。

将动画GIF拖动到Figma中,Eadweard Muybridge制作的GIF内容
Figma可以在框架本身上显示GIF的任何部分。如果要在编辑设计时更改Figma呈现的静止帧,可以在“设计”选项卡的“填充”设置中更改它,只需单击GIF并拖动迷你时间线即可。
您可以在互联网上找到GIF,可以通过单击图像选项卡并按类型过滤结果,然后选择GIF(或动画GIF,具体取决于搜索引擎)来在Google和DuckDuckGo中专门搜索动画GIF。
还有一些专业网站提供大量常用的GIF,例如Giphy,Tenor,Gifbin等。这些网站通常在用户社区中工作,这些用户上传了他们的视频以将其转换为社交媒体的GIF,但是双向其结果是您可以为您的项目找到完美的GIF。
找不到完美的GIF?自己做!有关更多详细信息,请参见方法2。
方法 #2: 塑身GIF可以使用多种工具制作。最值得注意的是Adobe Photoshop,但这是Figma,所以让我们用Figmotion制作一个GIF,它是Figma的插件,可让您制作基于关键帧的动画(类似于After Effects的迷你版)。
Figmotion有点棘手,因为它是一个外部插件,有时会带来一些错误和意外后果。这是增加设计动感并将这些设计呈现为视频或GIF以便与团队中其他人共享的好方法。
如何在Figma中安装插件?
首先,如果您尚未安装插件,请转到您的Figma应用程序,然后在“插件”菜单下转到“管理插件”,在这里您将看到一些精选插件。如果没有Figmotion,请转到浏览所有插件,然后会列出所有可用插件,您可以转到右上角的搜索框,然后输入Figmotion。
现在我们已经安装了插件,让我们开始深入研究,打开Figmotion转到Plugins,然后选择Figmotion,打开Figmotion,该插件将在其他所有内容的新窗口中打开。
如果要为元素设置动画,则必须将该元素插入框架中,这样您就可以使用画布来处理插件。

Figma的框架(白色画布)和一个元素(蓝色正方形),这是Figmotion的最小设置
插件可能会提示您选择要处理的框架。它指的是Figma的框架,例如其他应用程序中的画板或画布,而不是动画框架,这是其他内容。
TIPS!
如果您选择Figma框架然后打开Figmotion,它将自动选择选定的框架作为您要处理的框架。
现在,您应该能够在Figmotion图层中看到您的元素,并且可以根据需要对其进行动画处理。您还可以通过从插件窗口右上角的列表中选择特定元素来直接转到该特定元素。
现在假设您要对元素的旋转进行动画处理,首先在可设置动画的属性列表中找到旋转线,然后单击关键帧按钮(看起来像菱形,就像在After Effects中一样)。

在Figmotion中添加关键帧
我们可以清理时间轴,也可以只使用0ms,100ms,200ms链接(是的,这些标签是可单击的链接),然后通过单击与上述屏幕截图相同的关键帧按钮来创建另一个关键帧。
创建关键帧后,我们可以单击它,然后手动更改此值,或者在Figma中更改元素旋转,然后单击关键帧以对其进行编辑,然后单击画笔图标以获取Figma的当前状态,该工作流程在下面的屏幕截图。

Figmotion Brush按钮可从Figma的框架中捕获元素的状态
制作完动画后,通过单击“渲染”按钮然后选择适当的格式,Figmotion可以将其渲染为视频或GIF。

Figmotion的渲染为循环GIF
该插件还可以通过单击“导出”按钮将动画导出为代码,您必须在CSS和JSON文件之间进行选择,一个很好的经验法则是为Web导出CSS和为移动应用导出JSON,即使有时您系统会要求您打破此规则,只需询问您的开发人员或将两者导出即可。
它导出的代码相对干净而且易于阅读,尽管有时它保存的信息超出了所需,而且某些参数(例如圆弧)在CSS中无法实现。

我在Figmotion中制作的GIF动画,以宣传Figma Deep Dive Workshop
方法 #3: Figma中的简单原型原型制作是连接不同的屏幕(或Figma中的框架)以构建应用或产品的交互式仿真的简单操作。在此方法中,我们将深入探讨Figma必须提供的原型选项,但“智能动画”功能除外,我们将在下一个方法(方法#4)中介绍该功能。
如果您要从“原型”选项卡切换到原型模式(在屏幕右侧,则有3个选项卡:“设计”,“原型和代码”),您会注意到选择的每个对象(包括Figma的框架)上都有一个小白点右边。
这些点使您可以将框架或对象相互连接,如果单击这些点,则可以将箭头从一帧拖到下一帧,这样就可以进行流程了。

箭头表示框架(或对象)之间的流动
连接屏幕后,您将在所选交互的“原型”选项卡选项上看到。如果看不到标题为“交互和动画”的选项,则需要单击以下蓝色箭头之一。
选择箭头后,标题为“交互”的选项可在其中选择此交互的触发和行为类型。动画部分是您选择动画样式和持续时间的地方。
我不会介绍所有触发器,但一些重要的触发器是:
- 单击时:表示当用户单击您选择的对象时将发生交互。如果交互位于框架上,则用户将能够单击此框架上的任何位置以触发交互。
- 悬停时:当用户悬停在选定的对象或框架上时,交互将开始,并且当用户完成悬停时,它将返回其初始状态。
- 鼠标进入/鼠标离开:当鼠标进入或离开所选元素(或框架)时,交互将开始,与“悬停时”非常相似,但是当悬停结束时,交互不会自动反弹,使用鼠标进入和离开都可以假装感觉差不多的互动。当您希望在鼠标进入时发生某些事情而在悬停完成后不会自动返回时,最好使用此方法。例如,考虑菜单和子菜单。
- 延迟后:互动会在指定时间结束后自动发生,如果您的延迟为200毫秒,则互动将从用户到达此帧开始的200毫秒后开始。这种交互类型仅限于框架,例如,在制作原型按钮时,您不能选择这种交互。
既然选择了触发器,就可以看到此交互行为的不同选项。最常见的是“导航至”,它使您可以选择在交互结束后用户将到达的另一帧。
您还可以使用“打开覆盖”来交换框架上的对象而无需完全更改整个框架,这种交互作用还可以添加半透明的背景,以及在单击对象外部,想到弹出窗口或警报时可以关闭覆盖的选项。

制作中的Figma原型动画,全部设置为“缓入缓出”和300ms持续时间
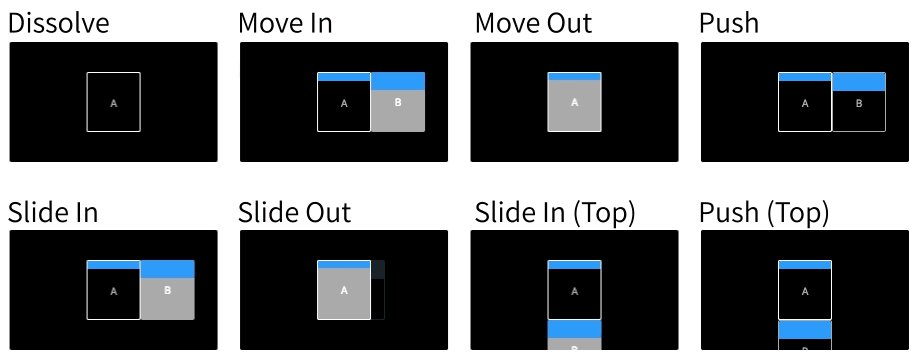
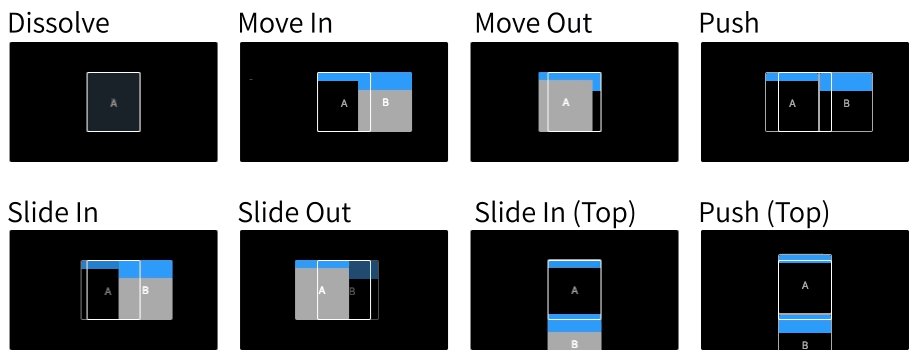
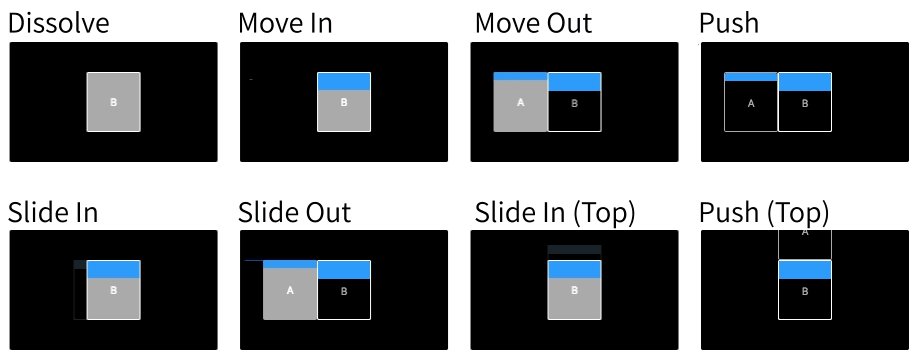
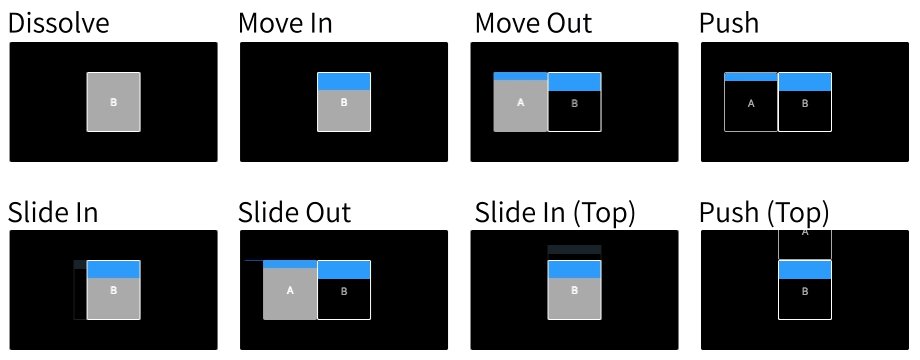
您的互动即将完成,我们所要做的就是从菜单中选择所需的动画。选择一个后,您会在[原型]标签的动画菜单中看到带有假A和B屏幕(如上面的GIF)的小预览中的外观。
可以使用3个参数设置Figma中的动画,动画类型,时间和持续时间。
动画类型:Figma为您提供了一些动画预设供您选择:即时意味着您的流程将立即改变,根本没有动画。溶解是2帧之间的淡入淡出,“移入/移出”,“推入和滑入/移出”都是常见的UI原型选项,您可能从此时仅使用移动应用程序就可以知道它们。
时间:这意味着放宽,可以将Figma中的每个动画设置为“缓入”,“缓出”或“缓入和缓出”。缓动是指动画中动作的缓慢度。缓入表示您的动画将开始缓慢播放并随其加速而加速,反之则相反,您的动画将开始快速播放并缓慢消失。缓入缓出表示动画将开始缓慢,加速并最后缓慢消失。

根据Chrome开发者工具的实施,缓入,缓入和缓入和缓入
持续时间:在Figma中,任何动画的持续时间都以毫秒为单位设置(这就是ms所代表的意思),这意味着您在1秒钟内拥有1000毫秒,因此,如果您希望某些动画花费500毫秒的半秒即可。通常,在UI动画中,花费不超过500ms的时间,大多数动画甚至应该在200ms-300ms的时间内变得更加生动。
完成原型制作后,您可以单击Present按钮以查看其实际效果(该按钮看起来像一个播放按钮,位于右上角的Share按钮旁边)。
在“原型”选项卡中,当文档中未选择任何内容时,您可以更改“开始帧”,即单击“呈现”时将成为原型的第一帧,至少在未选择其他任何帧的情况下,也可以选择“设备”您的原型将安装在其中。Android和iPhone的行为略有不同,因此请忠于所选择的平台。
TIPS!
您也可以通过将蓝色播放图标拖动到所需的帧来选择起始帧,而无需在菜单中进行挖掘。

生成的原型具有很多“导航到”和“移入”功能,显示在iPhone 8中
我确定您在“原型”选项中看到了一个名为Smart Animate的小选项,并想知道该怎么做,现在是时候进入Figma最有趣的动画工具了。
方法#4: Figma的智能动画Smart Animate是一种连接两个相似框架并在它们之间获得流畅动画的方法,就好像您自己对其进行了动画处理一样。 Figma正在为帧插值,以传达您可能一直想要的运动。
您可以将Figma的帧视为动画关键帧,而不是画板,这样一来,您可以更直观地理解A,B状态(关键帧),而Figma可以为您创建中间帧。
让我们举一个简单的例子,您在下面看到的这个旋转正方形是由两个框架(框架A和框架B)构建的,单击它们时Figma在它们之间翻转,您可以在左侧看到两个框架,并在其上看到生成的原型正确的。

Figma的Smart Animate功能,由左侧的两个框架组成
Smart Animate交互与Figma中的其他任何原型制作一样完成(更多信息请参见方法#3),您只需选择要连接的框架或对象(我们的框架A),并确保您处于原型中标签,然后从选定对象或框架右侧的白点拖动即可。
之后,请确保从“动画”子菜单中选择“智能动画”,然后选择您喜欢的时间(缓入,缓出等)和持续时间(以毫秒为单位),仅此而已,Figma将负责其余的工作。
Figma并不一定总是正确,您需要具有完全相同的图层才能正常工作。如果任一帧中缺少某些图层,则可能无法匹配图层。如果Figma在每个帧中都有不同的名称,或者与其他图层的排列顺序不同,则无法可靠地选择要动画的对象。
此外,您甚至无法编辑动画中对象的实际矢量,甚至不能编辑角半径。可以将Smart Animate视为在对象之上进行的变换,可以更改对象的位置,旋转和缩放比例,但不能更改太多,这也是Web浏览器中动画的正确方法,因此Figma确实为您做好了准备将来学习CSS(方法5)。
TIPS!
保持简单并保持图层井井有条,不要在动画制作过程中更改图层的顺序,也不要更改帧大小或对象矢量。

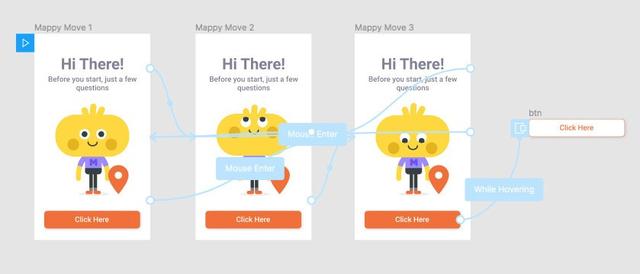
环视动画,完全使用Figma中的Smart Animate完成
一个很好的例子是,这个可爱的角色看着您的鼠标光标(见上文),全部由Smart Animate和不可见的矩形完成,它们会在鼠标悬停时改变帧。
您还可以混合和匹配那些动画方法,按钮悬停效果是使用方法3中看到的“打开覆盖”创建的,即使其余的操作是通过Smart Animate完成的,也可以将GIF放入混合物中,如我们所见在方法1中。

Figma的帧创建上述动画,请注意最后的按钮覆盖
方法#5: 对动画进行编码我将在这里分享的最后一种方法是使用CSS编码,如果您完全不熟悉CSS和/或不希望学习它就可以了,只是知道这是扩展技能的一种好方法。
话虽如此,我认为所有以数字为先的设计师都应该学习如何在自己喜欢的平台上进行编码,我认为面向产品设计师或UX设计师的CSS是最低要求,因为最终它确实会影响像素级别和低估的设计。运作方式可以为您提供技术知识,以做出更适合的设计。
Figma是一个很好的设计工具,但是到目前为止我们所讨论的动画工具(方法1-4)还是有点不足,例如,我无法通过自定义缓动来观看我的动画,而不仅仅是轻松或轻松出来
一个足够简单的方法是将帧导出为SVG文件。 SVG很棒,它们将所有矢量和所有对象分隔开,它也可以仅用几行代码就可以成为动画SVG。
为了对您从Figma导出的SVG文件进行更改,请使用Visual Studio Code,Brackets,Atom,Sublime Text等代码编辑器或其他突出显示您的代码的文件来打开它。

Figma导出SVG,左:在我的代码编辑器中显示,右:在Chrome中打开
首先,在我们两次打开SVG文件之后(一次在您的浏览器中,一次在您的代码编辑器中),我们需要找出要移动的文件,最简单的方法是在浏览器中,将鼠标悬停在要设置动画的对象(在我的情况下是学生),右键单击它并选择“检查”。
现在它应该自动突出显示代码中此元素所在的行,您可以在代码编辑器中搜索此行,一旦找到该行,您需要在该元素中添加一个id,因此在我的情况下为以下行:
<circle cx=”180" cy=”155" r=”19" fill=”#363F41"/>
它变成了这样:
<circle id=”myCircle” cx=”180" cy=”155" r=”19" fill=”#363F41"/>
之后,您需要转到代码的顶部,并在打开svg标签结束之后立即添加样式标签,以便您的代码看起来与此非常相似(至少在结构上):
<svg width=”360" height=”360" viewBox=”0 0 360 360" fill=”none” xmlns=”http://www.w3.org/2000/svg">
<style>
</style>
<g…/>
<rect…/>
If you know CSS then you’re probably already typing away inside those style tags, but just to check if it’s all working, please add your object inside those tags with a test fill or stroke, like so:
<style>
#myCircle{
fill: red;
}
</style>
如果出现问题,这应该给您一个提示。如果您保存代码并刷新浏览器,则选择的元素现在应涂成红色,如果对象没有填充,则可以尝试使用以下方法:红色;如果未进行任何更改,请代替填充,请确保您给元素提供的ID与上面的代码匹配。在CSS中,您需要在任何ID之前插入#号,因此在我上面的示例中,ID为myCircle。最后请确保您同时获得了开括号和闭括号,我通常最后忘了}。

添加代码前后的SVG文件
完成这项结构工作后,就该为元素设置动画了,因此回到CSS部分(样式标签),我们需要添加一些动画属性和一些关键帧。
在下面的示例中,#myCircle内的所有属性均为动画属性(您可以从以前删除fill:red;),@ keyframes myAnim内的所有属性均为关键帧:
#myCircle{
animation-name: myAnim;
animation-duration: 1500ms;
animation-timing-function: cubic-bezier(.21,-0.44,.79,1.45);
animation-iteration-count: infinite;
}
@keyframes myAnim{
0%{transform: translate(0,0);}
20%{transform: translate(0,0);}
30%{transform: translate(-10px,-5px);}
50%{transform: translate(-10px,-5px);}
60%{transform: translate(8px,2px);}
90%{transform: translate(8px,2px);}
100%{transform: translate(0,0);}
}
这就是CSS动画的工作方式,您在对象中添加了诸如动画持续时间之类的属性,在这种情况下为1500ms(一个半秒),您添加了动画的名称,这就是我们制作的,类似于您的元素ID,但它是动画关键帧的ID。
然后添加关键帧,并将其放置在长度为1500ms的预定义时间轴上,因为这是我们添加到元素中的动画的持续时间,因此现在添加的关键帧将引用此时间轴,因此50%表示关键帧从起点开始将在750毫秒内。
一些更重要的属性是animation-iteration-count,它为您提供了循环播放动画的方式,无限意味着它会永远循环播放,而3这样的数字表示它将循环播放3次,然后动画将停止播放。
另一个功能是动画定时功能,可让您自定义定时(缓动),您可以指定缓入,缓入,缓入,线性等功能,但真正的乐趣是立方贝塞尔曲线选项,您不需要手动计算数字,您可以使用cubic-bezier工具进行繁重的工作,只需将其复制并粘贴到您自己的代码中即可。

我们制作的动画SVG,您的行驶里程可能会有所不同
这种对SVG进行动画处理的方法非常适合图标,徽标或表情符号之类的东西,但对于大多数事情,开发人员将使用HTML CSS(而不是SVG)构建整个屏幕,但这仍然为您提供了更丰富的快速添加动画的方法,不要仅仅停留在进退两难之间,并且可能会用HTML重新创建动画的开发人员仍然对动画有很好的指导原则,因为HTML和SVG可以为此使用相同的CSS代码。
如果要使用“真实” HTML代码制作原型,可以先复制并粘贴Figma在“代码”选项卡(“原型”选项卡旁边)中提供的内容,这将向您显示当前所选对象的所有样式,以及您可以从中学到很多。
在先前方法中看到的Figma设计的HTML CSS代码示例
也欢迎您使用HTML CSS来为该项目制作的动画进行动画处理,以使该字符的按钮和闪烁动起来,您可以随意编辑代码,该代码可在此链接中公开获得。
总结Figma提供的动画添加方法比大多数人想象的要多,您可以添加GIF,使用Figmotion,Prototype,Smart Animate添加动画,如果还不够,则可以始终将其导出到SVG,然后进行代码调整以对其进行动画处理。
一旦像Figma这样的工具使设计师能够将其技能扩展到动画和编码上,这可能不仅会在文章和教程中而且在工作说明中也将开始出现,因此我们也可能会早日到达。
我知道带有代码的方法#5对于不具备实际编码技能的设计背景的人们来说有点令人生畏,但即使只是知道这是一个选择,也可以让您比用更少的封闭性来考虑动画。 Figma给你。
设计师代码是一个宽泛的术语,需要整篇文章,如果您对有关此主题的另一篇更侧重代码的文章感兴趣,我们可以深入了解Figma如何显示代码,如何导出和修改代码以适合您自己的需求。 ,请在评论中让我知道。
如果您喜欢这篇文章,那么我会对按钮差异化有一个很好的了解,对于设计系统中的运动设计也有一个很好的了解,当然也非常高兴。
原文:UXdeisgn
翻译:云瑞设计
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。文章投诉邮箱:anhduc.ph@yahoo.com